本文共 1081 字,大约阅读时间需要 3 分钟。
本节书摘来异步社区《网站设计 开发 维护 推广 从入门到精通》一书中的第1章,第1.1节,作者:何新起 ,娄彦杰,更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.1 网页设计的相关术语
在具体学习网页设计与制作前,需要了解什么是静态网页和动态网页,动态网页是怎么交互的,为以后的学习打好基础。
1.1.1 什么静态网页
在网站设计中,纯粹HTML格式的网页通常称为“静态网页”,早期的网站一般都是由静态网页制作的,静态网页是以.htm、.html、.shtml和.xml等为后缀。在HTML格式的网页上,也可以出现各种动态的效果,如GIF格式动画、Flash滚动字幕等。这些“动态效果”只是视觉上的,与下面将要介绍的动态网页不同。
静态网页的特点简要归纳如下。
- 静态网页每个网页都有一个固定的URL,且网页URL以.htm、.html、.shtml等常见形式为后缀,而不含有“?”。
- 网页内容一经发布到网站服务器上,无论是否有用户访问,每个静态网页的内容都是保存在网站服务器上的,也就是说,静态网页是实实在在保存在服务器上的文件,每个网页都是一个独立的文件。
- 静态网页的内容相对稳定,因此容易被搜索引擎检索。
- 静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时,完全依靠静态网页制作方式比较困难。
- 静态网页的交互性较差,在功能方面有较大的限制。图1-1所示为一个宣传介绍性的静态网页。

1.1.2 什么动态网页
纯粹的静态网页网站通常需要手工制作网页,对于网站维护人员有一定的专业要求,并且当网站内容更新较多时,手工制作静态网页会显得相当繁琐,于是通过后台信息发布方式的动态网站技术很快在网站中得到普及应用。
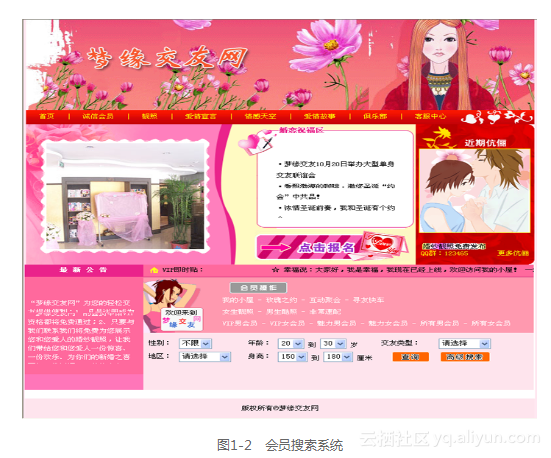
所谓动态网页,就是该网页文件不仅含有HTML标记,而且含有程序代码,这种网页的后缀一般根据不同的程序设计语言来定,如ASP文件的后缀为.asp。动态网页能够根据不同的时间、不同的来访者而显示不同的内容,还可以根据用户的即时操作和即时请求,使动态网页的内容发生相应的变化。如常见的BBS、留言板、搜索系统和聊天室等就是用动态网页来实现的。图1-2所示为交友网站中的会员搜索系统。

如果在下拉列表中选择不同的查询条件,单击“查询”按钮后会显示不同的网页内容,这就是动态网页所具有的典型特征。这种交互式的行为利用单纯的HTML语言是无法实现的,它需要将内容存储在数据库中,在服务器端利用动态编程语言来实现,如ASP、PHP、JSP等。这样的程序不仅能处理从浏览器端表单提交的数据,而且可以根据这些数据动态地反馈给用户。
转载地址:http://adntx.baihongyu.com/